前のステップ Step 3: ページの内容を編集する までの手順で、サイト全体のページ構成と、各ページのコンテンツの作り方に触れてきました。
このステップでは、サイトのデザインやナビゲーション機能などを表現する テーマ の編集手順についてご紹介していきます。
テーマの編集画面を開くには、管理画面の左ナビゲーションバーから「テーマ」を選択します。

テーマの編集画面
この画面には、現在登録されているテーマの一覧が表示されています。初期状態のプロジェクトでは、 pickles2 というテーマが適用されていることが確認できます。これをクリックして編集することもできますが、このチュートリアルでは、別の新しいテーマを作成する手順を行ってみましょう。
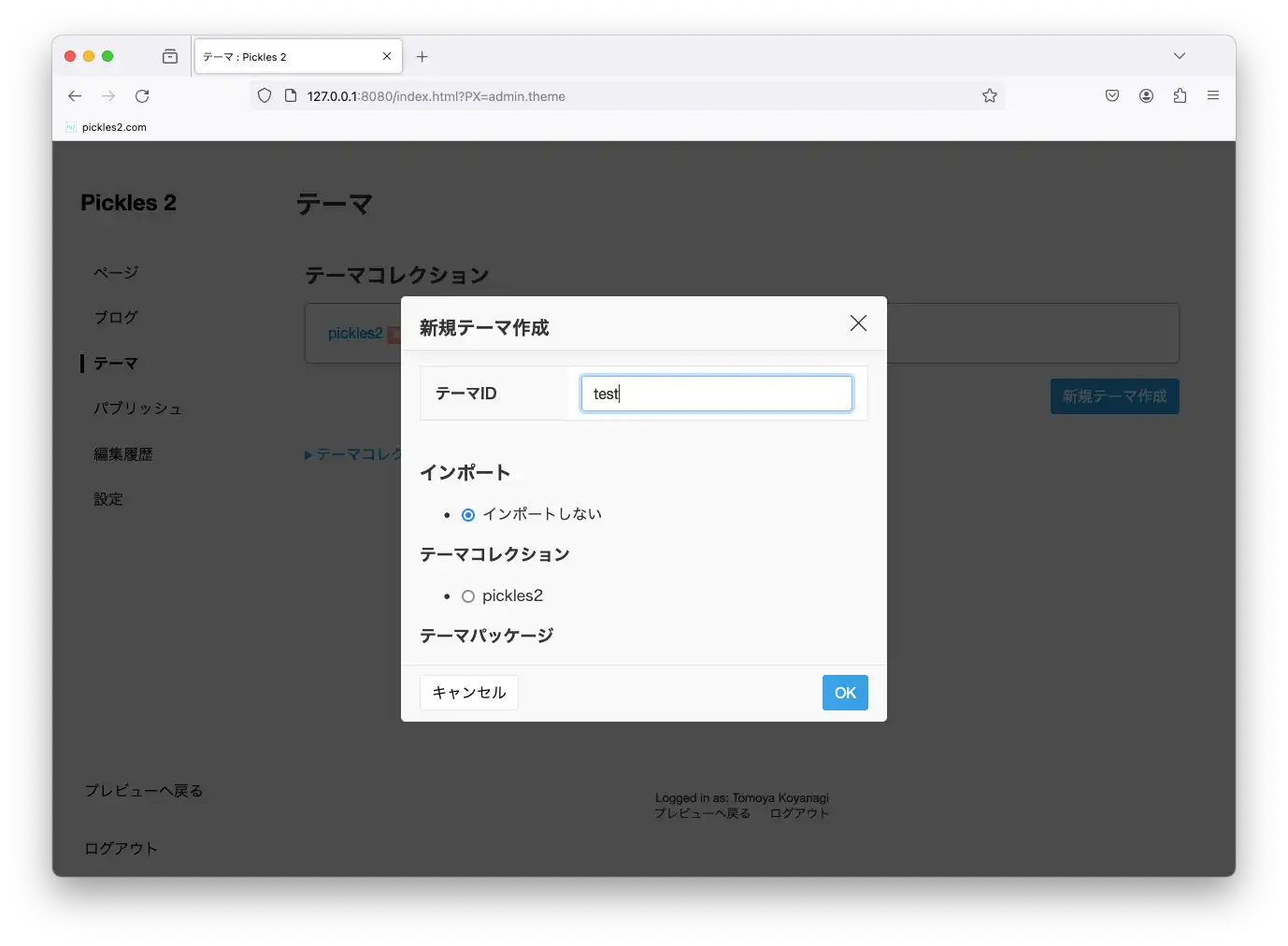
「新規テーマ作成」ボタンをクリックして、新しいテーマの作成ダイアログを開きます。

新規テーマ作成ダイアログ
新しいテーマにIDをつけてください。半角英数字で命名します。
インポート欄では、既存のテーマをコピーして取り込むオプションがあります。このチュートリアルでは、ゼロベースでテーマを作成しますので、「インポートしない」を選択してください。
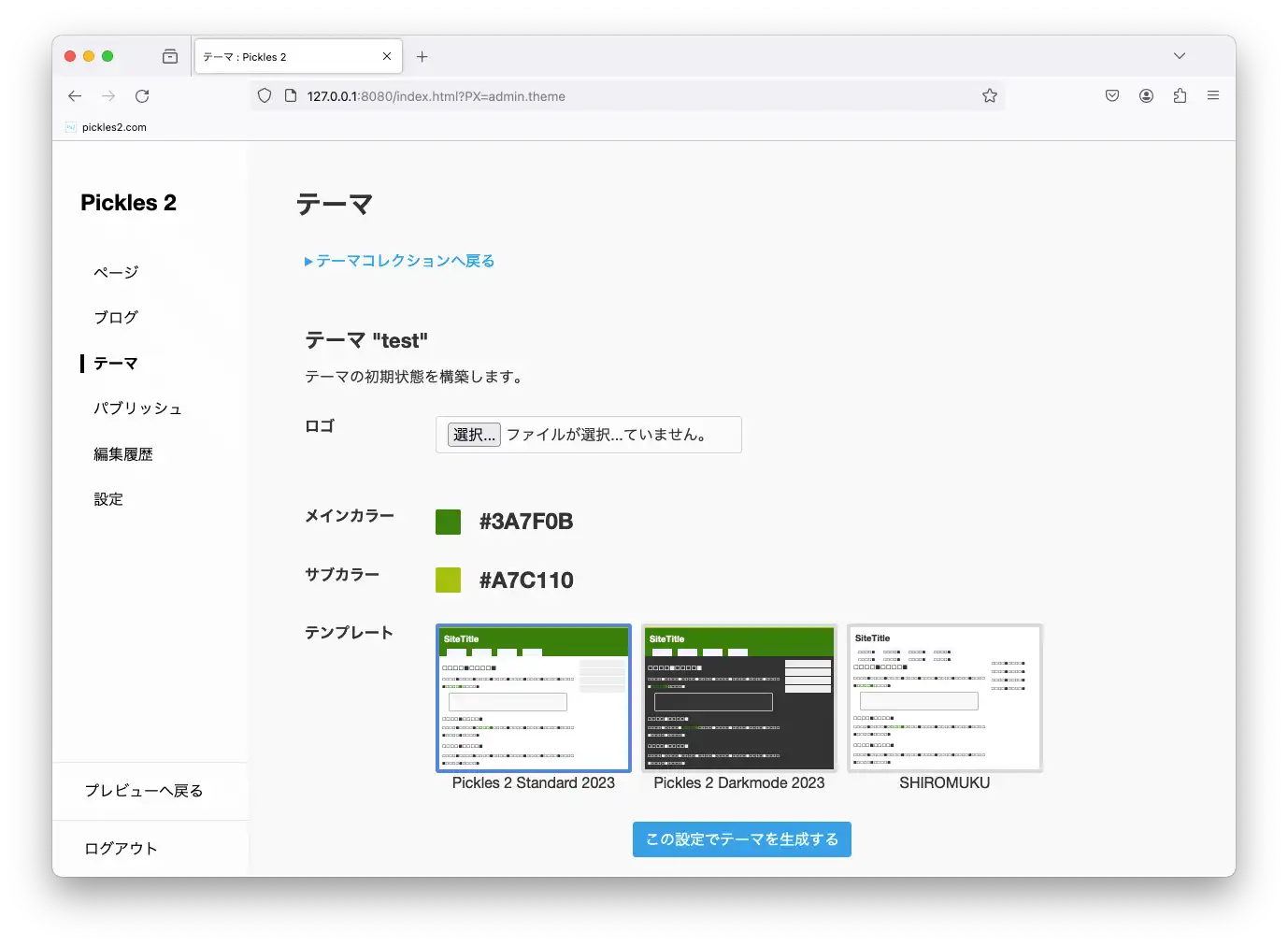
すると、新規テーマを初期化オプションの画面が表示されます。

新規テーマを生成する条件を設定します。
サイトのロゴ、サイトのメインカラーとサブカラー、それから、テンプレートを選択します。
この例では、グリーン系のカラーを選択しました。
設定したら、「この設定でテーマを生成する」ボタンをクリックします。すると、新しいテーマが生成され、テーマの詳細画面に移ります。

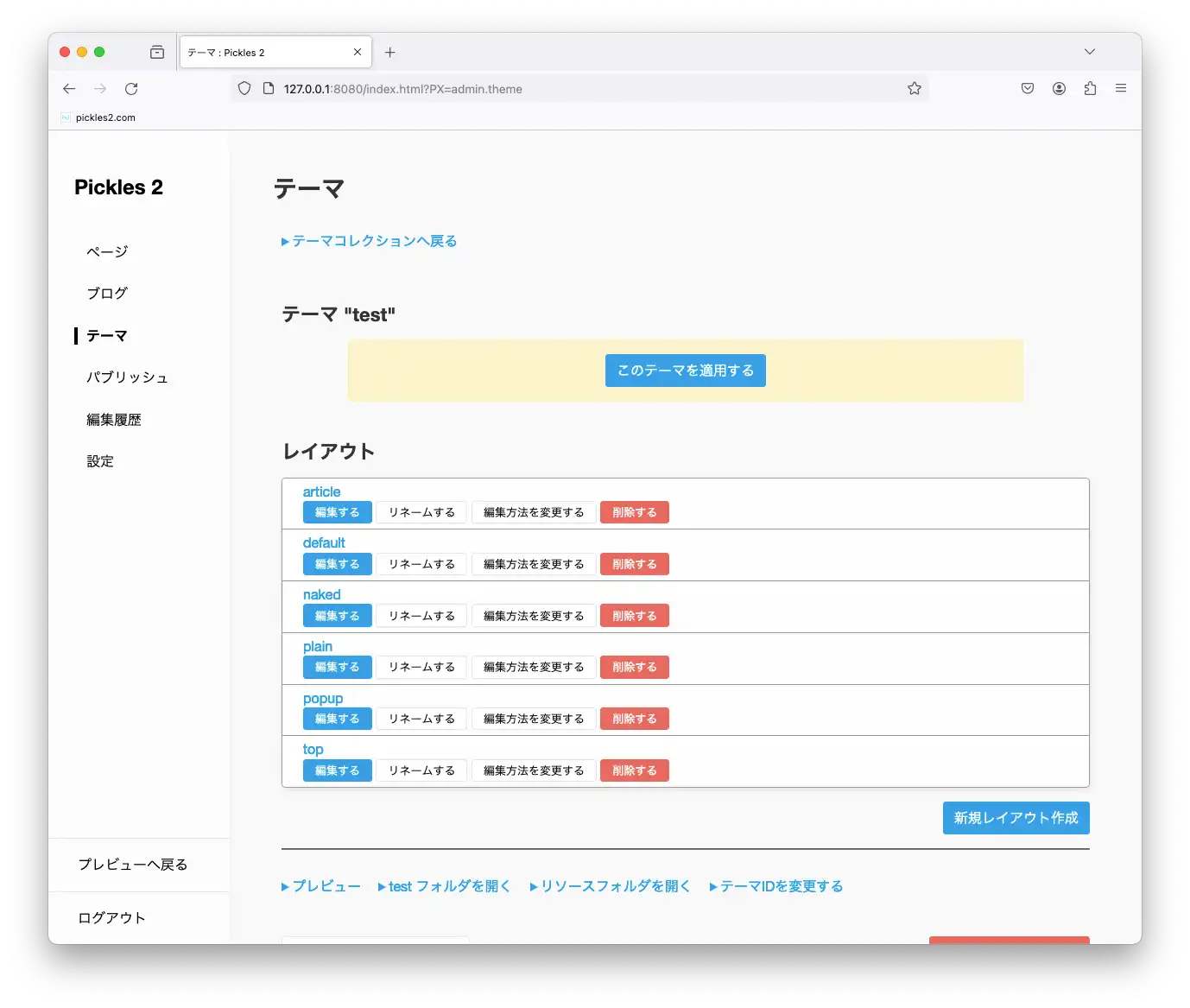
作成したテーマの詳細画面
作成されたテーマの詳細画面には、レイアウトの一覧が並んでいます。
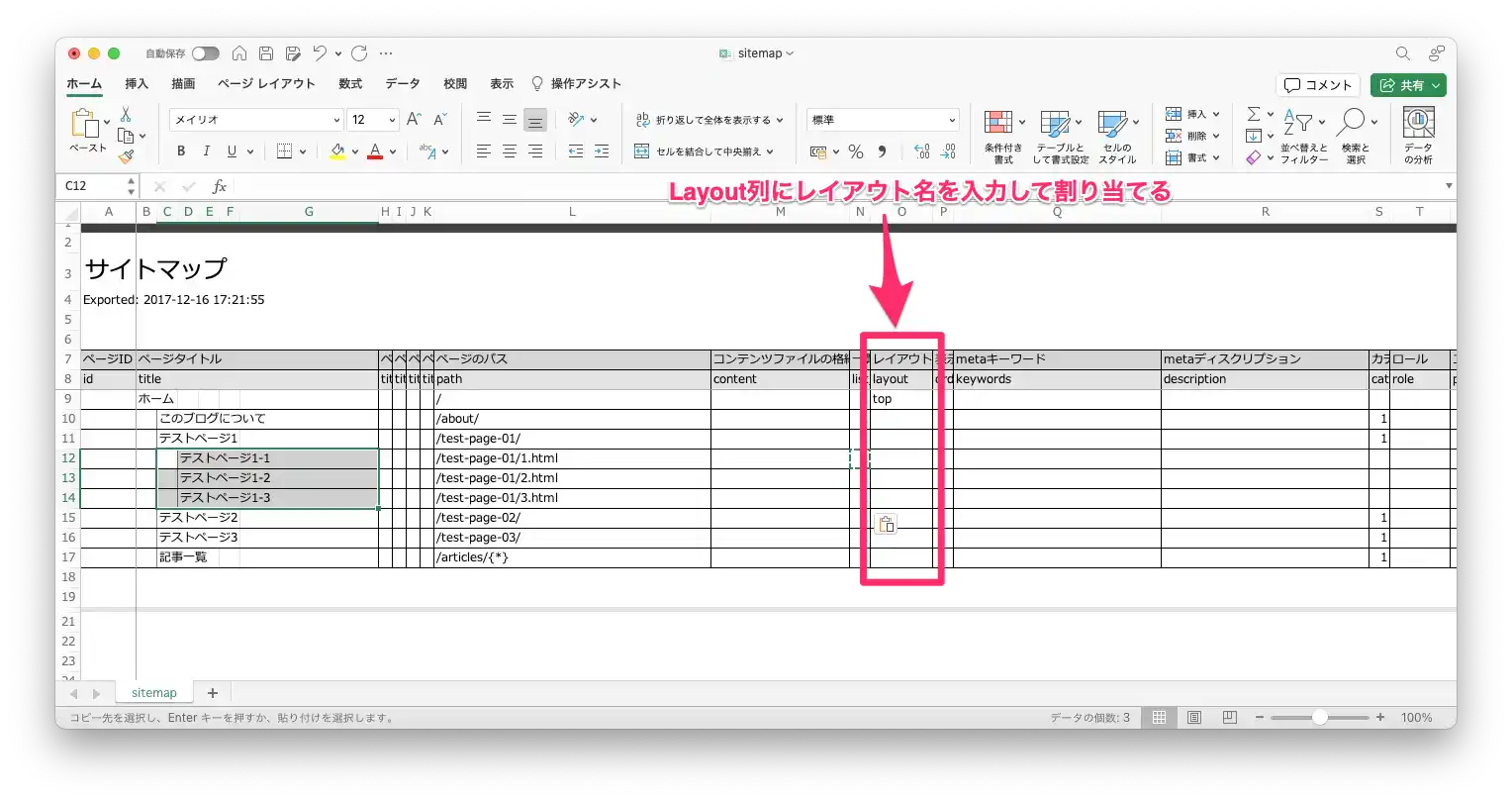
レイアウトは、各ページに割り当てられるテンプレートです。サイトマップの レイアウト(layout) 列に入力して割り当てます。
例えば、トップページには top というレイアウトが予め割り当てられていたことが確認できます。

layout列にレイアウト名を入力して、ページにレイアウトを割り当てます。
初期状態のテーマには、6種類のレイアウトが定義されています。
この他、サイト独自のレイアウトを定義して追加することもできます。
「このテーマを適用する」ボタンをクリックすると、新しいテーマがデフォルトのテーマとして設定されます。この状態でプレビューを更新すると、サイトのデザインが新しいテーマで一新されていることが確認できるはずです。

作成したテーマを適用します。
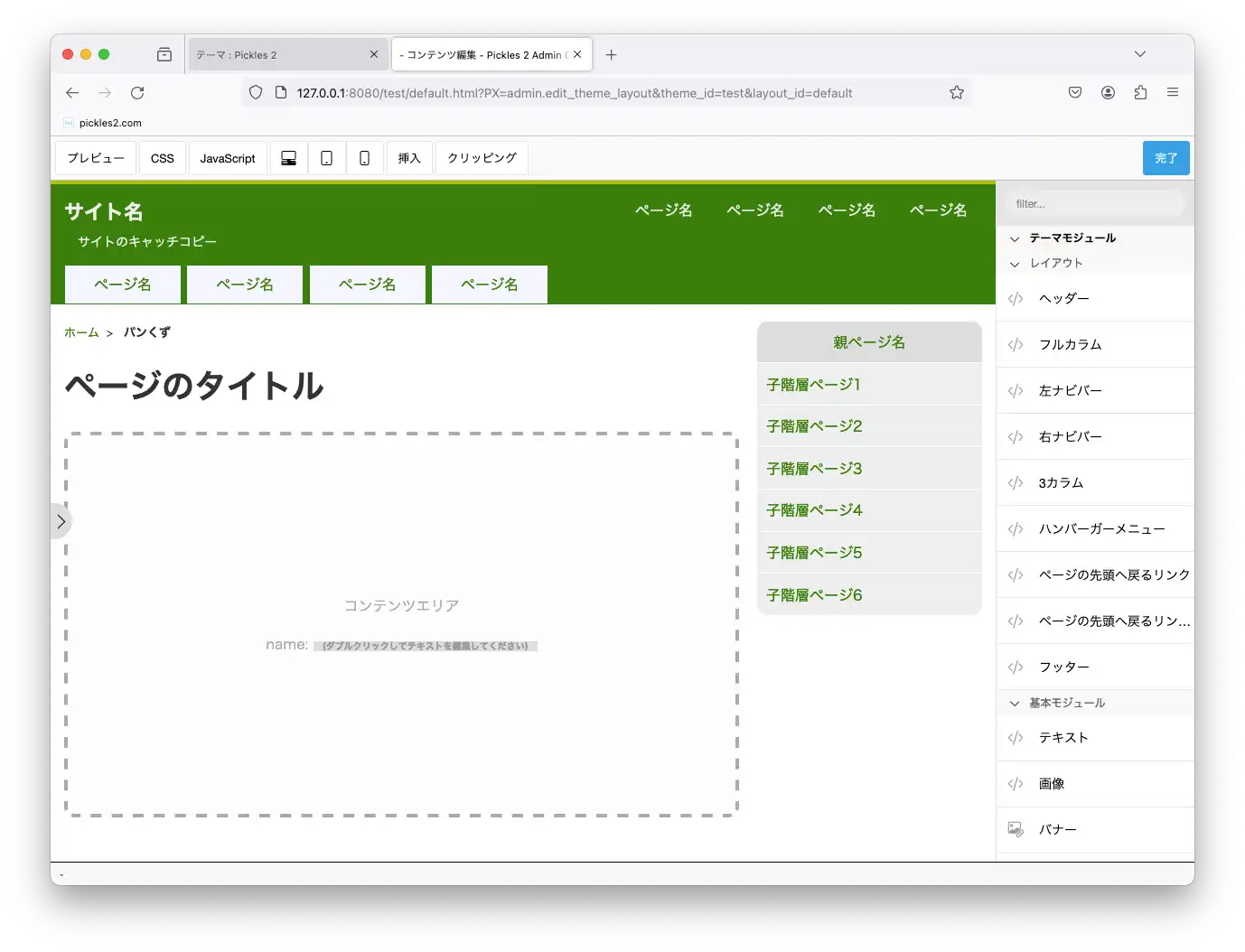
各レイアウトは、「編集する」ボタンから編集画面を開くことができます。デフォルトのレイアウト default の編集画面を開いてみましょう。
コンテンツを編集するのと同様のブロックエディタを使って編集することができます。

コンテンツ編集と同様のブロックエディタで、レイアウトを編集できます。
高度で詳細な編集をしたいとき、ブロックエディタでは満足できないかもしれません。
そんなときは、HTMLコードを直接編集することもできます。
次のステップは 作成したサイトを公開する です。