Pickles 2 を初めて試したい方のために、インストールして使い始めるところから、作成したウェブサイトを公開するまでの手順を、ハンズオンでご案内します。
Pickles 2 を始める前に、お使いのシステム環境を確認してください。
システム上で phpコマンド、composerコマンド、gitコマンドがインストールされ、パスが通されている必要があります。
これらの環境が整っていない場合は、参考: 周辺環境のセットアップ方法 のページを参考に、環境を構築してください。
composer コマンドを使用して、新規 Pickles 2 プロジェクトを作成します。
"コマンドプロンプト"(macOSでは "ターミナル")を開いて、インストールしたい先のディレクトリに移動してください。
$ cd /path/to/your/working_directory
このコマンドは、インストール先のディレクトリへ移動すること指示しています。/path/to/your/working_directory の部分をインストール先のディレクトリのパスに置き換えてください。
ただし、ディレクトリ内は、何も含まれていない空っぽの状態である必要があります。
$ composer create-project pickles2/pickles2 ./
インストールが完了したら、指定したディレクトリの中に、いくつかのファイルとディレクトリが生成されます。
サイトのプレビューと管理画面を利用する方法はいくつかありますが、ここでは最も手軽に使える開発用のローカルサーバーを使います。
プロジェクトをインストールしたディレクトリで、次のコマンドを実行します。
$ composer start
これで、ローカルサーバーが起動します。 起動したら、ブラウザで http://127.0.0.1:8080/ にアクセスしてみてください。管理画面が開いたら成功です。
起動したローカルサーバーを終了するには、 ターミナル上でショートカットキー Ctrl + C をタイプします。
初めてアクセスしたときには、管理者アカウントの登録画面が表示されます。
お名前、ログインID、パスワードなど必要な情報を入力して、アカウントを作成してください。

管理者アカウント登録画面
アカウントを作成したら、ログイン画面に遷移します。
先ほど作成したアカウント情報でログインしてください。
続いて、Gitリポジトリを初期化します。
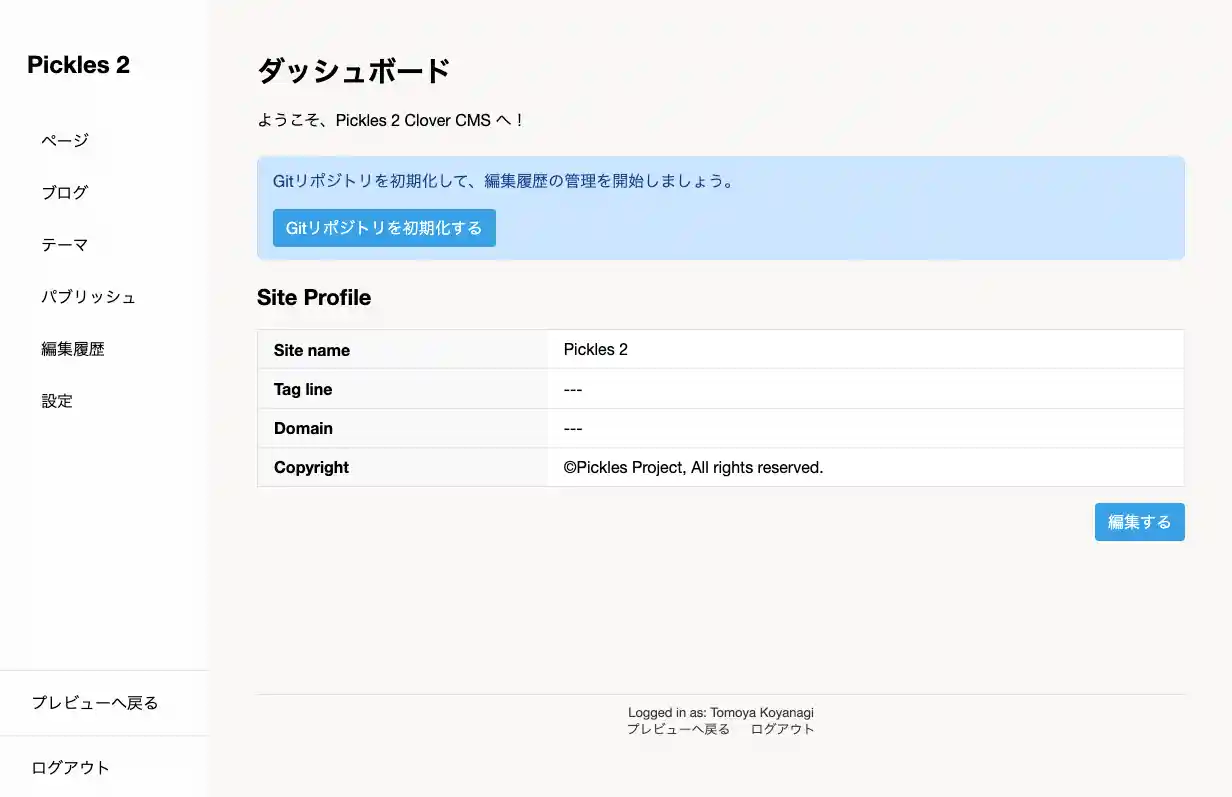
ログインに成功すると、ダッシュボードが表示されます。
初めてログインすると、Gitリポジトリの初期化メッセージが表示されます。 Gitリポジトリは、編集履歴の管理機能を有効にするために必要です。
ボタンをクリックして、初期化しましょう。

「Gitリポジトリを初期化する」ボタンをクリックします。
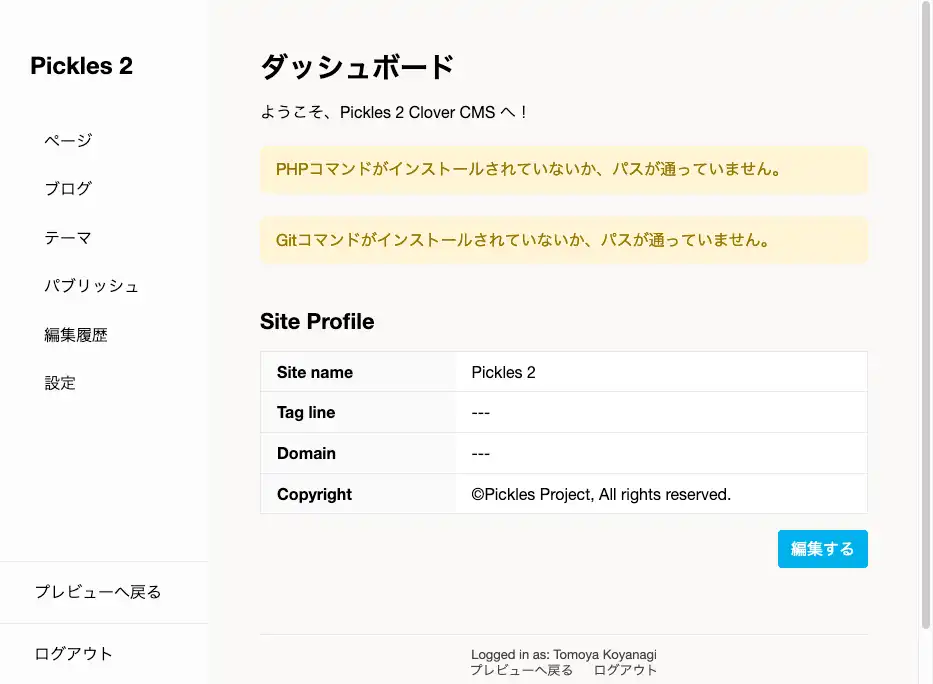
お使いの環境によっては、次のような「xxxコマンドがインストールされていないか、パスが通っていません。」というメッセージが表示される場合があります。

このメッセージが表示される場合は、可能な場合は、指摘されているコマンドのパスを通してください。または、 .env という名前のファイルを作成し、各コマンドの絶対パスを設定してみてください。
CMD_PHP="/path/to/php"
CMD_COMPOSER="/path/to/composer"
CMD_GIT="/path/to/git"
各コマンドの実際のパスは、お使いのシステムの設定によって異なります。 /path/to/xxx の部分を、正しいパスに置き換えて記述してください。 実際のパスがわからないときは、システムの管理者にお問い合わせください。
お疲れさまでした! ここまでの操作で、Pickles 2 を使い始める準備は整いました。
プレビューと管理画面を交互に行き来しながら、ウェブサイトの制作を開始できます。
管理画面左下の「プレビューへ戻る」ボタンをクリックすると、管理画面を抜けてウェブサイトのフロントページのプレビューを開くことができます。

フロントページのプレビューです。ウェブページの出来栄えを確認しながら、管理画面と行き来して制作を進めてください。
管理画面に戻るときは、プレビュー画面の右下にある「ダッシュボード」や「記事編集」ボタンをクリックします。
初めての Pickles 2 のセットアップ手順は以上です。
続いて、サイトの内容を編集し、公開するまでの手順については、チュートリアルを参照してください。次のステップは ページを追加する です。
より詳しい仕様や使い方については、ドキュメントページを参照してください。