前のステップ Step 4: テーマを作成する までに、サイトを制作する一通りの基本的な流れをご紹介しました。
最後のこのステップでは、作成したサイトを公開するまでの手順をご紹介します。
編集した内容を編集履歴(Git)に保存する方法についても触れていきます。
Pickles 2 では、作成したサイトを静的なHTMLファイル群に書き出す処理を パブリッシュ と呼んでいます。
パブリッシュを行うには、管理画面の左メニューバーから「パブリッシュ」を選択します。

パブリッシュ画面
パブリッシュ画面で「パブリッシュ」ボタンをクリックすると、パブリッシュの範囲などを設定できる画面が開きます。

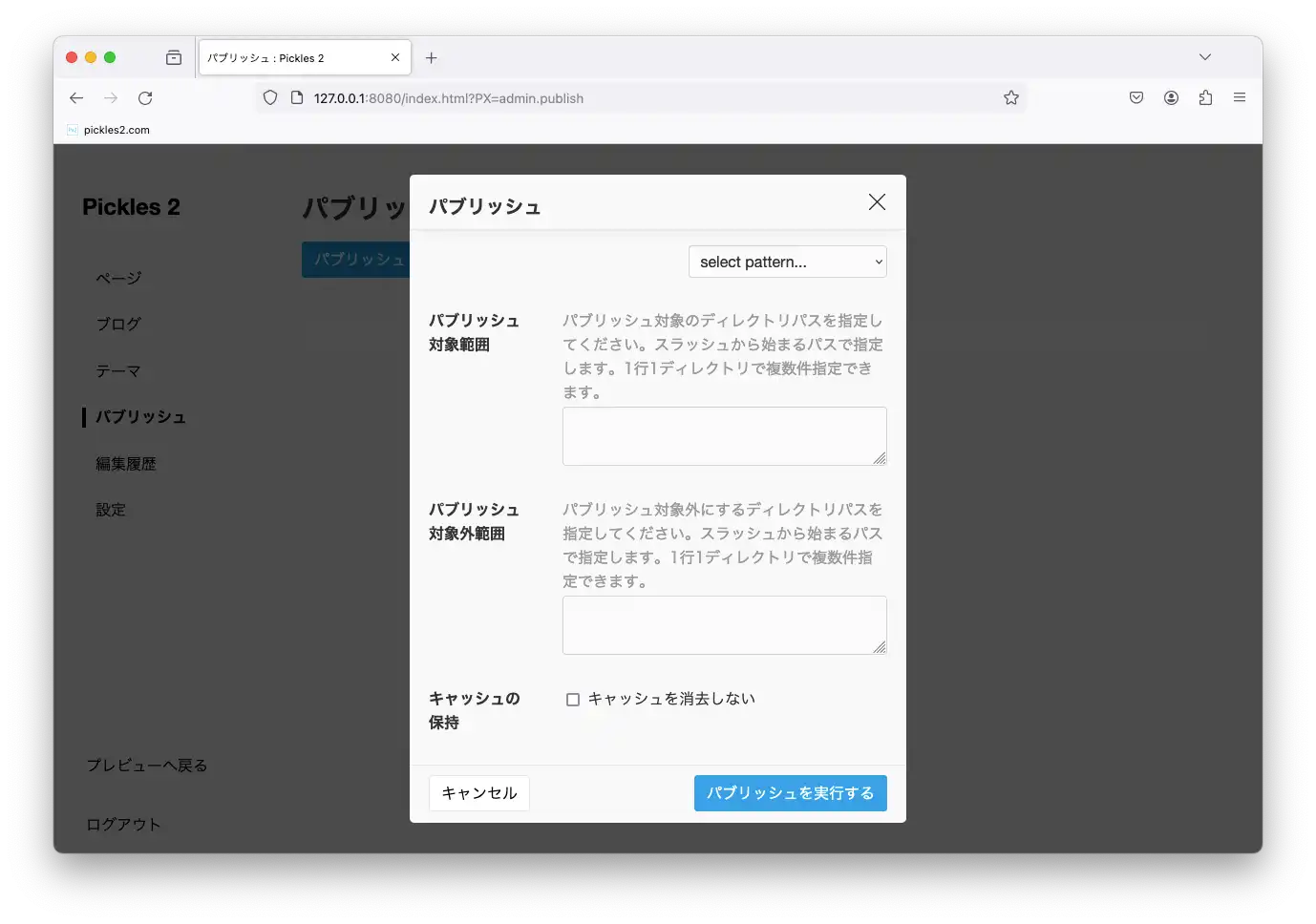
パブリッシュの設定画面
「パブリッシュを実行する」ボタンをクリックすると、静的なファイルの生成が始まります。この処理は、ページ数や書き出されるファイルの数に応じて、数秒から数分の時間がかかるので、終わるまで待ちます。
パブリッシュが完了すると、 dist/ ディレクトリに静的なファイルが生成されていることが確認できるはずです。
ここまで編集した内容を、編集履歴管理ツールに記録しておきましょう。編集履歴管理には、Gitというツールを利用します。
左メニューバーから「編集履歴」を選択してください。

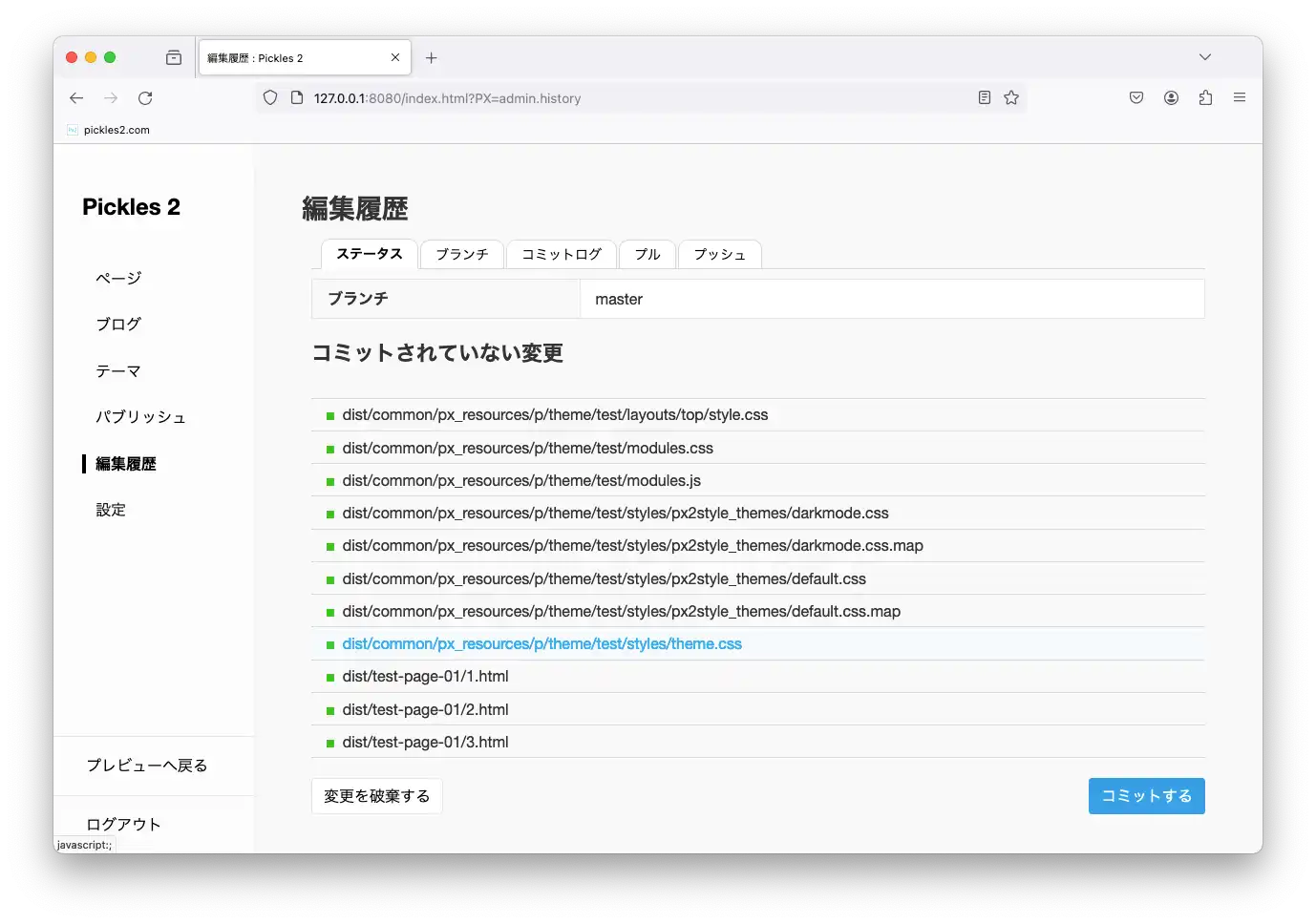
編集履歴画面
ステータスタブには、このチュートリアルの手順によって編集されたファイルがリストされています。
「コミットする」ボタンを押して、コメントを入力してコミットすると、一連の編集が履歴として記録されます。
記録された編集履歴は、あとから参照したり、ある時点の状態にサイトを巻き戻したりすることができるようになります。
作成したウェブサイトは、パブリッシュされた dist/ フォルダに生成されています。ここに格納されるファイルをそのままウェブサーバーに転送すれば公開することができます。
静的なHTMLファイルで構成されているので、最も安価で、環境負荷の低いサーバー環境から配信することができるでしょう。
次に一例を示します。
dist/ がドキュメントルートとなるようにウェブサーバーを設定してください。サイトの目的に合った配信方法を検討してみてください。
お疲れ様でした! 以上で、このチュートリアルは終了です。
より詳しい仕様や使い方については、ドキュメントページを参照してください。