セットアップが完了したら、続いてウェブサイトの編集を進めていきましょう。最初の手順は、ページの追加です。
サイトを構成するページの全体構造を、Excelを使った一覧で管理できるのは、Pickles 2 の特徴的な機能の1つです。
セットアップされた Pickles 2 のディレクトリの中の、次のパスに、サイトマップを定義する Excel ファイルが置かれています。
px-files/
└ sitemaps/
└ sitemap.xlsx
このファイルを開いてみましょう。

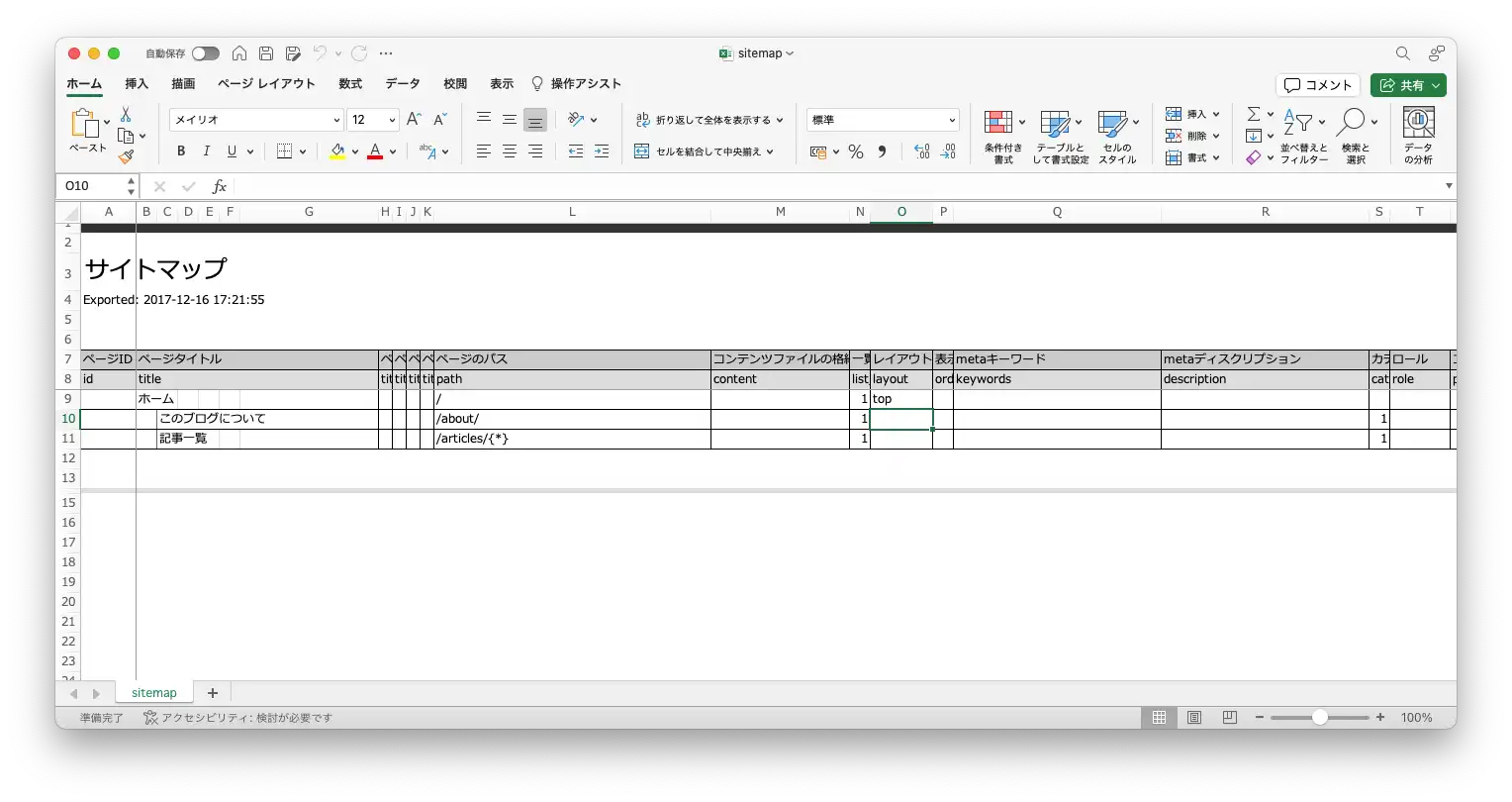
サイトマップは、1ページを1行で表現する表形式のファイルです。
セットアップされたてのサイトでは、「ホーム」「このブログについて」「記事一覧」の3つのページが定義されています。
ここに、新しいページを追加してみましょう。
ページを追加するには、Excelの行を追加します。
ここでは例として、「このブログについて」ページの後ろにいくつかのページを追加してみましょう。
各行には、さまざまな列が定義されています。重要ないくつかの列に値を入力していきます。
まずはページタイトル(title)です。この列には、ページのタイトルを入力します。titleタグやナビゲーションメニューのラベル、h1タグに適用されます。
続いて、パス(path)を設定します。これは、最終的に生成されるHTMLのファイル名になるので、すべてのページに重複のないユニークなパスを設定してください。
それから、リストフラグ(list_flg)とカテゴリトップフラグ(category_top_flg)に 1 を設定しましょう。リストフラグは、このページをナビゲーションメニューに表示させる場合に 1 を設定します。 カテゴリトップフラグに 1 をセットすると、そのページはカテゴリの最上位ページとしてナビゲーションされるようになります。
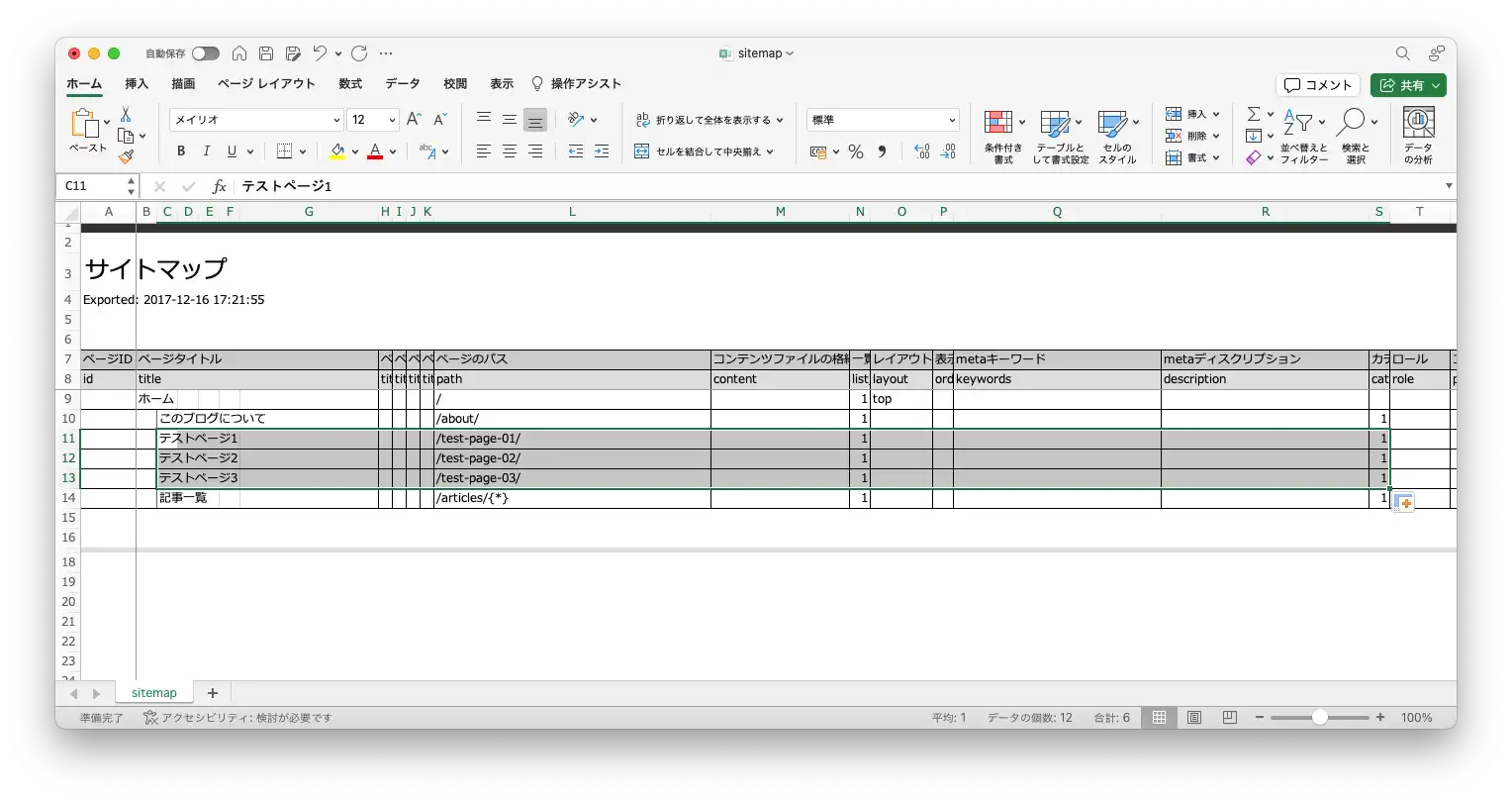
編集したExcelファイルは次のようになります。

テストページ1〜3を挿入しました。
ページタイトル列をよく見ると、「ホーム」よりも「このブログについて」や「記事一覧」は1つ右のセルに書かれていることに気づくでしょう。
ページタイトル列のこの段は、ページの階層構造を表現しています。1段右にずらしたページは、1階層深い子ページとしてナビゲーションされるようになります。
追加した下層ページは、カテゴリのトップページではないので、カテゴリトップフラグ(category_top_flg)は オフ(空白) にします。
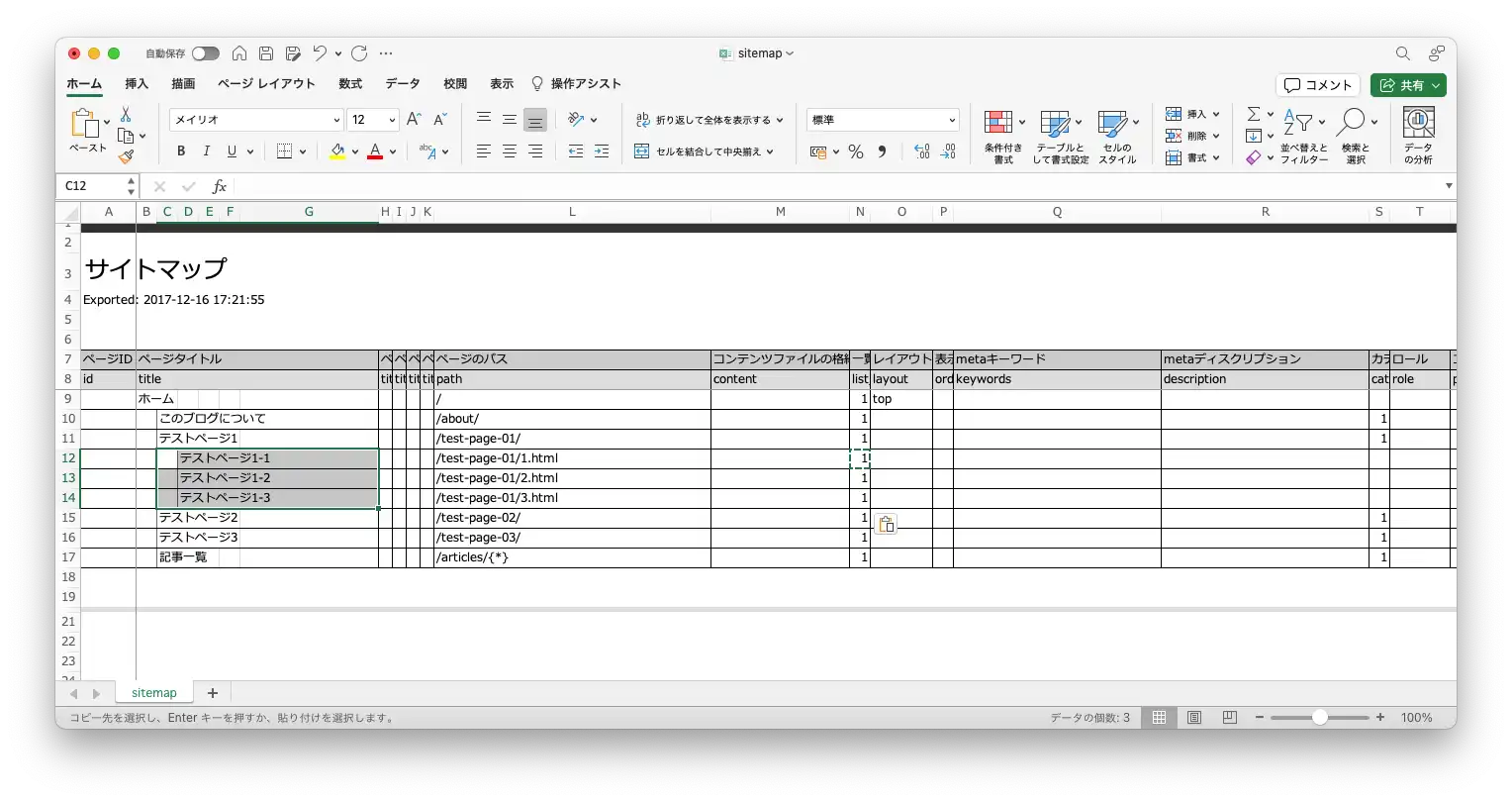
編集したExcelファイルは次のようになります。

ページタイトル(title)列に段をつけて、階層構造を表現します。
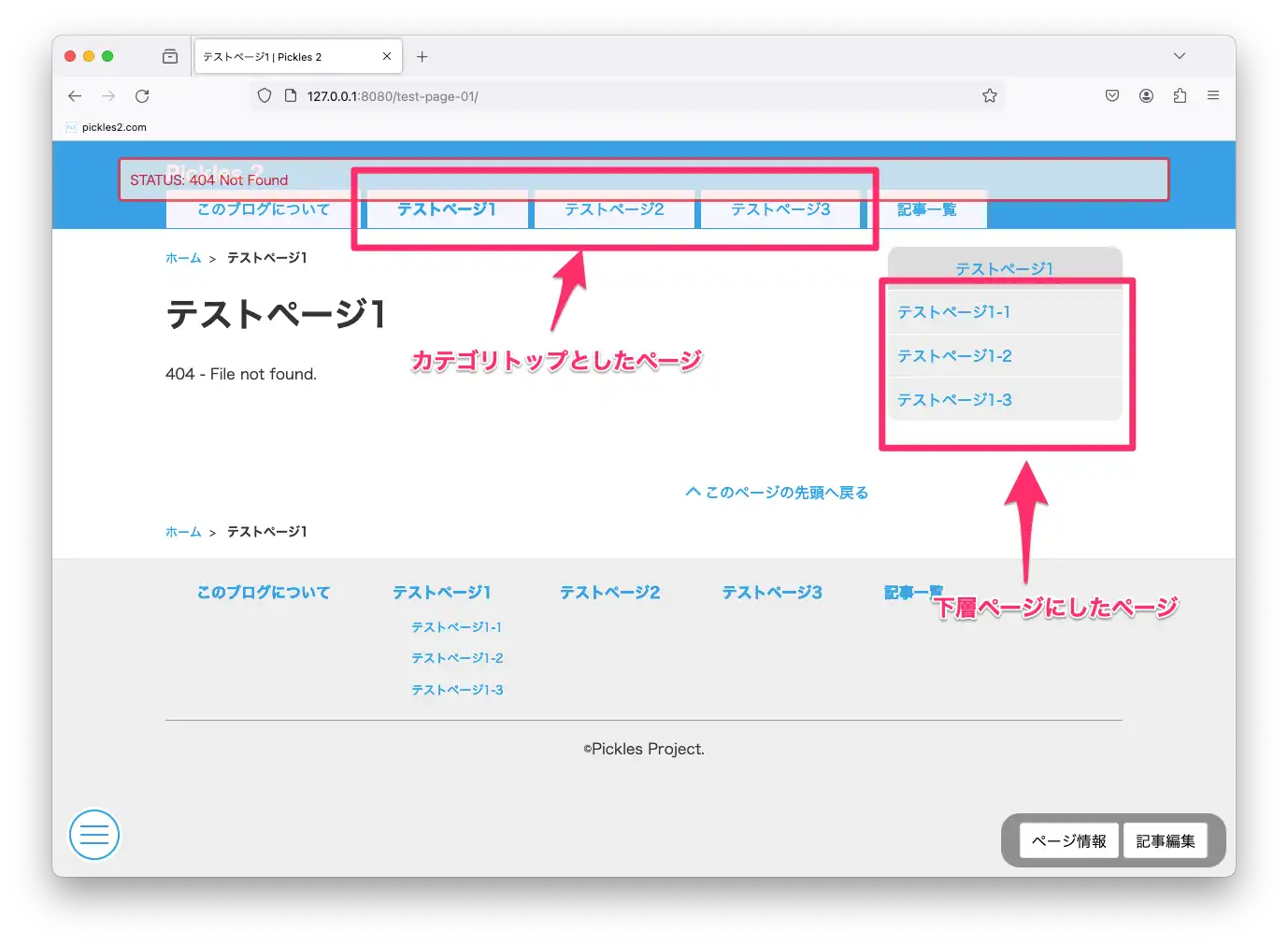
編集した Excelファイルを保存したら、プレビュー画面に戻ってブラウザの更新ボタンを押してみてください。追加したページがナビゲーションに追加されていて、遷移することが確認できるはずです。

Pickles 2 がExcelファイルを直接読み取って、ナビゲーションに反映します。
追加された新しいページは、本文の部分に何も追加されていません。本文の編集方法は、次のステップでご案内していきます。
サイトマップは、管理画面から編集することもできます。
ページの編集画面の右側に表示されているページナビゲーションにある、新しいページを追加するリンクから追加します。
または、設定メニューにある「サイトマップ」から、Excelファイルをダウンロードして編集する方法もあります。編集後のExcelファイルは、同じ画面からアップロードして反映させることができます。
お好きな方法で編集してみてください。
次のステップは ページの内容を編集する です。