前のステップ Step 2: ページを追加する では、新しいページを追加しました。追加したばかりの新しいページには、内容がありません。
ページの内容のことを、Pickles 2 では コンテンツ と呼んでいます。
このステップでは、コンテンツを編集する手順をご紹介します。
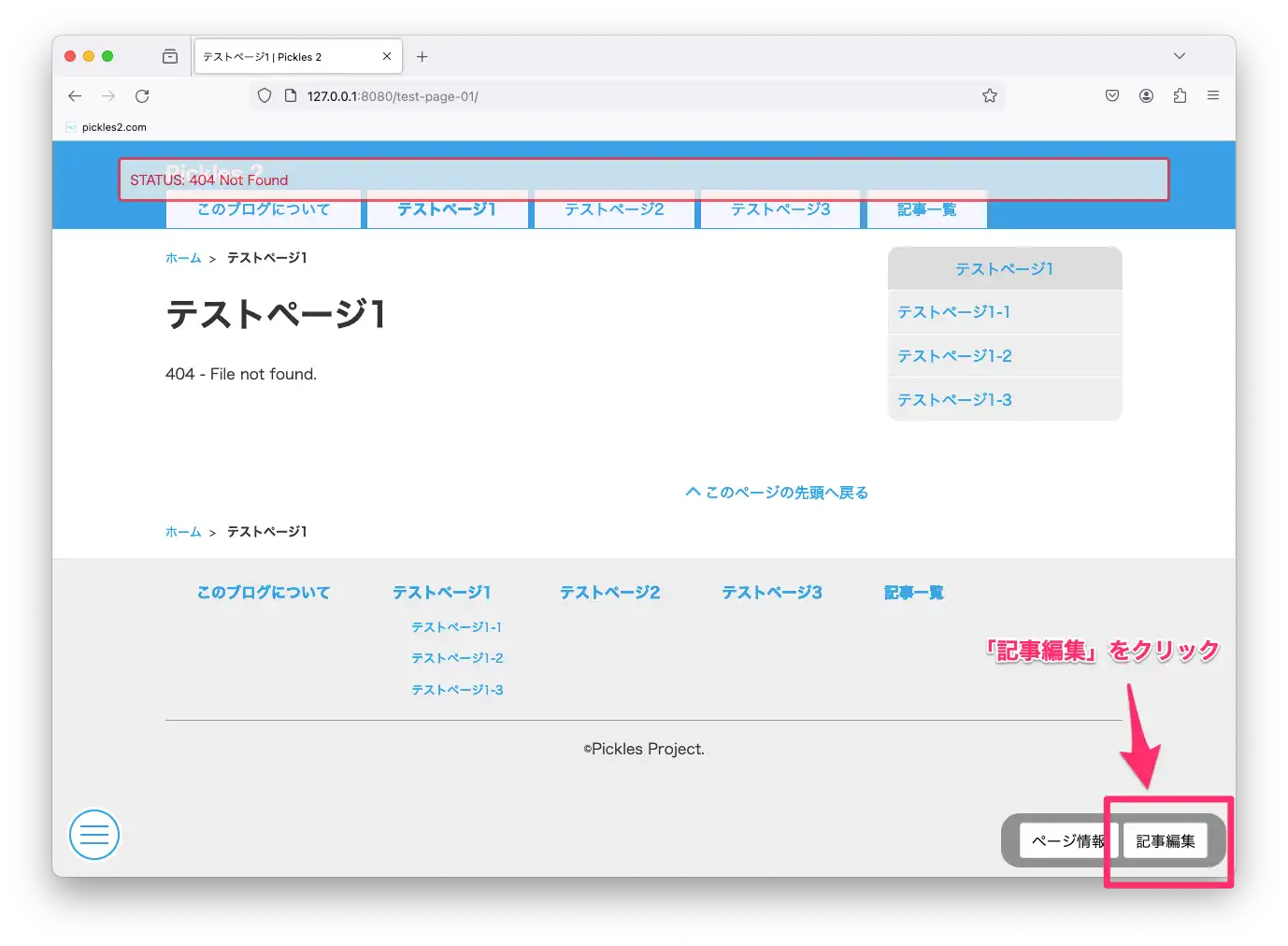
コンテンツの編集画面は、プレビューの右下にある「記事編集」ボタンから開くことができます。

「記事編集」ボタンをクリックして、コンテンツの編集画面へ進みます。
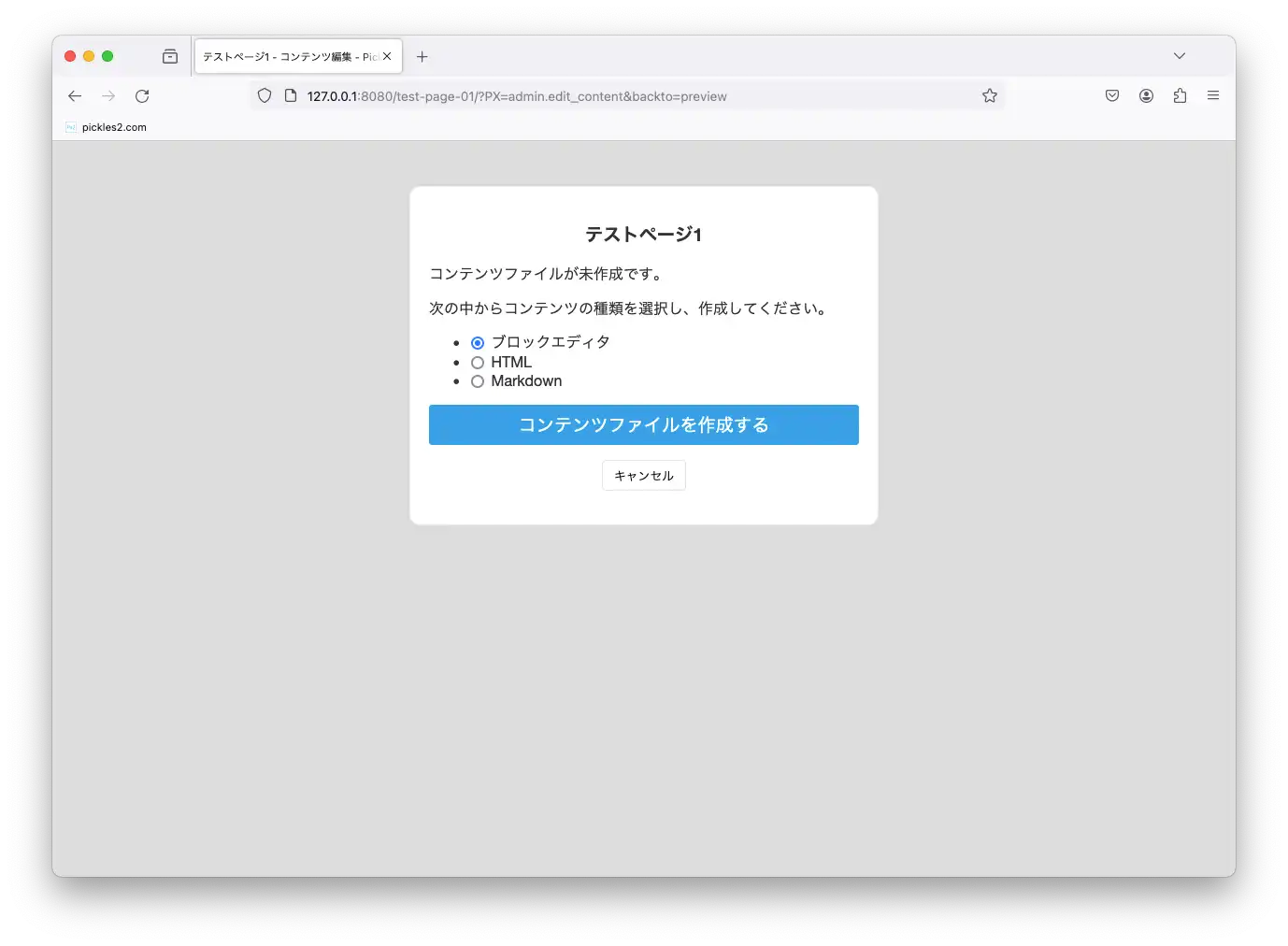
新しいページには、コンテンツが作成されていないので、はじめに作成する画面が表示されます。
コンテンツの編集方法には、ドラッグ&ドロップ操作のブロックエディタを使う方法の他に、HTMLを直接書く方法と、 Markdown記法で書く方法が選択できます。
このチュートリアルでは、ブロックエディタを選択することにします。

コンテンツを作成する画面。このチュートリアルでは、「ブロックエディタ」を選択します。
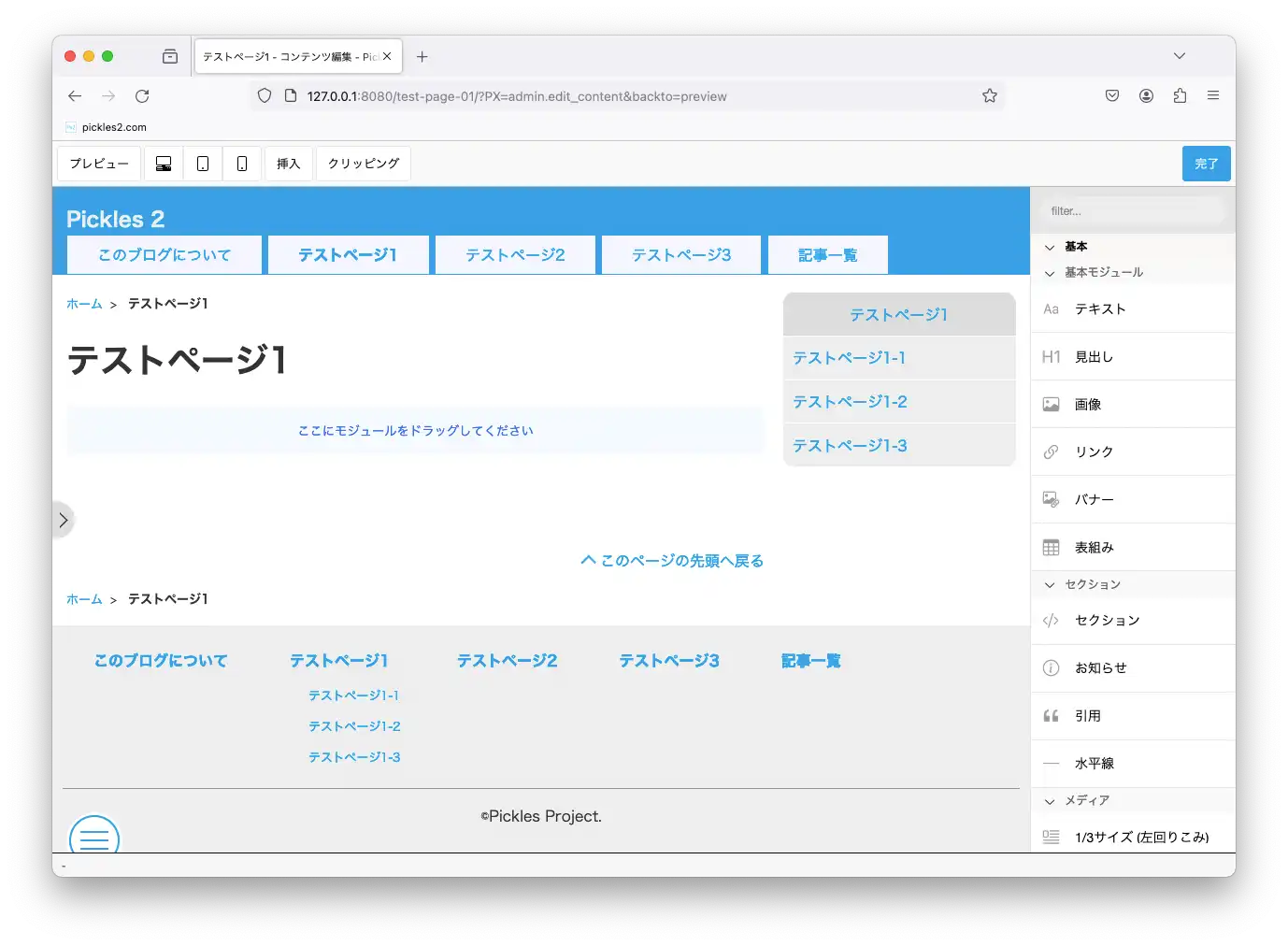
ブロックエディタ画面が開きます。

ブロックエディタ画面には、中央にフロントページのレイアウトビューが表示され、本文に当たる部分が編集可能エリアになっています。
画面右側には、モジュールが並んでいます。モジュールは、記事を構成する部品のことで、いくつもの種類が予め用意されています。
配置したいモジュールを選んで、ドラッグし、記事本文の編集可能エリアへドロップしてみてください。
次のデモは、「テキスト」モジュールと、「3カラム」モジュールを使って画面を構成している様子です。

ドラッグ&ドロップ操作でモジュールを配置し、編集します。
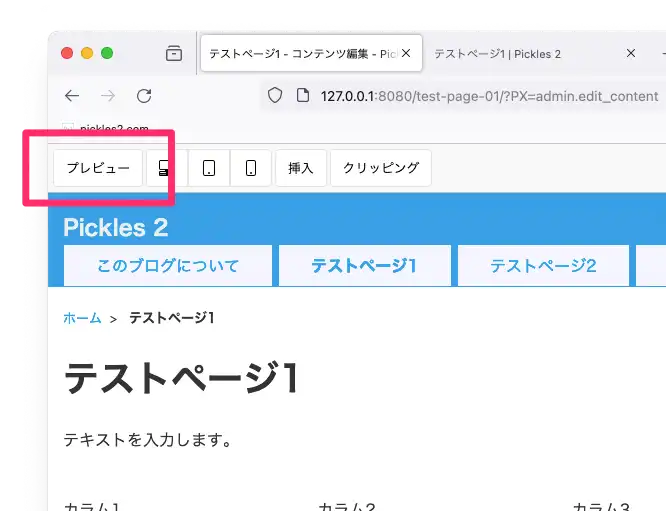
画面上部に並んでいるツールバーの中から、「プレビュー」ボタンをクリックすると、新しいタブが開いて、制作した記事を閲覧してみることができます。ここで出来栄えを確認して、直したいところがあれば、再び編集画面に戻って編集していきましょう。

「プレビュー」ボタンをクリックして、出来栄えを確認します。
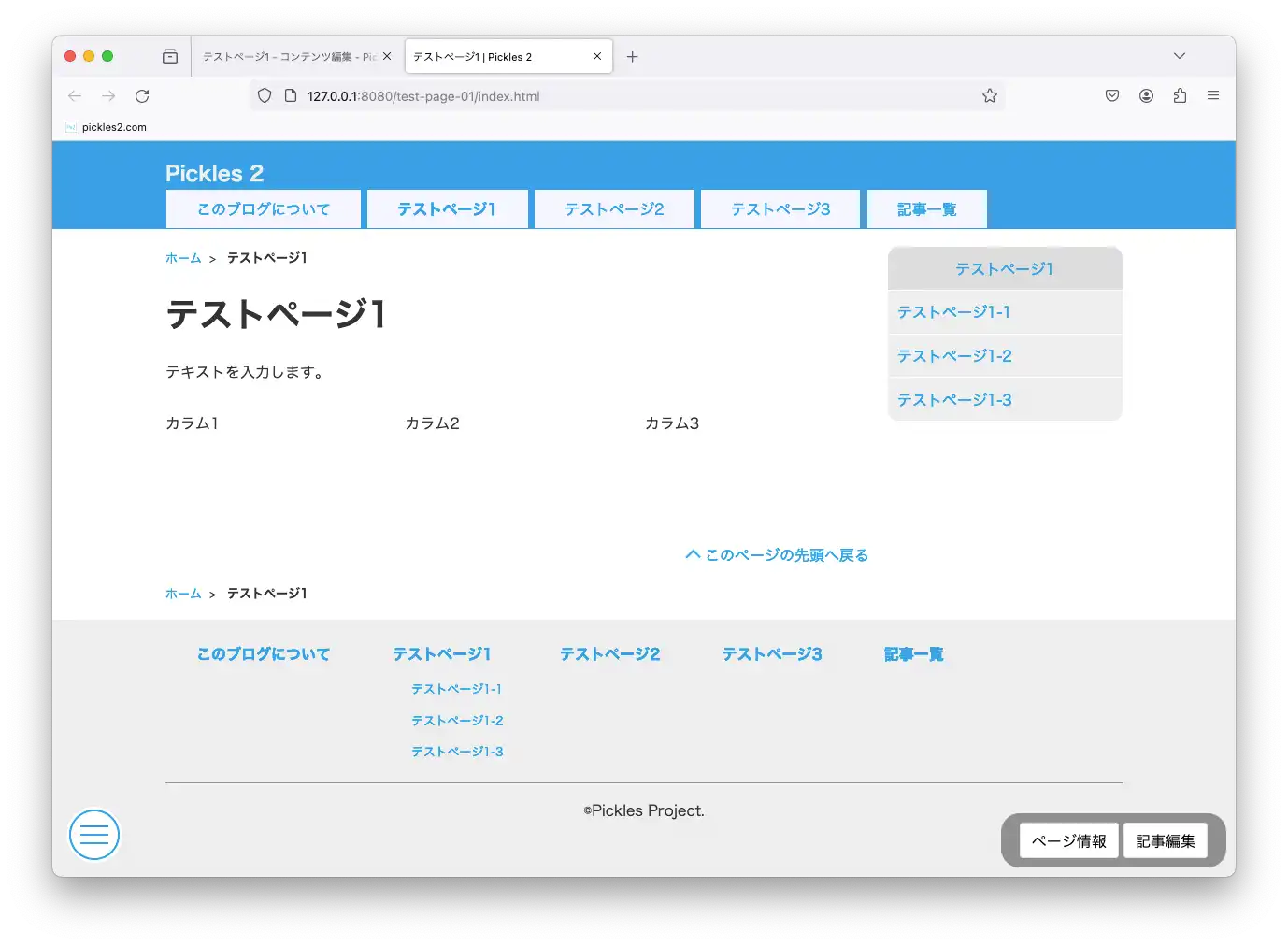
プレビュー画面では、作成したコンテンツが反映されている様子が表示されます。プレビュー画面では、実際のユーザーと同じ環境で表示を確認できます。

実際のユーザーと同じ画面で出来栄えを確認できます。
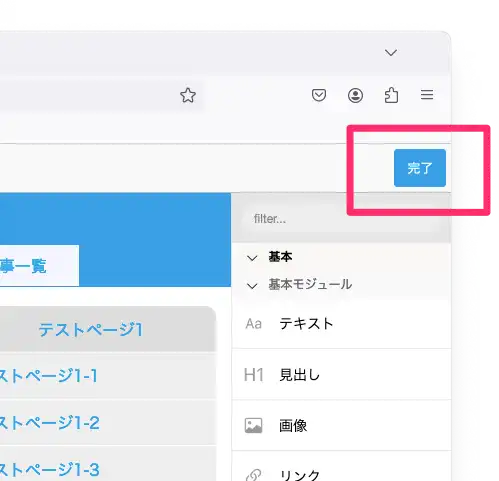
編集を完了するには、右上の「完了」ボタンをクリックします。

「完了」ボタンをクリックして、エディタを閉じます。
次のステップは テーマを作成する です。