公開日: 2023年07月15日(Sat)

Pickles 2 のもっとも大きな特徴の1つに、Excelシートを編集することで直接ウェブサイトを管理できる "サイトマップ機能" があります。
インポート・エクスポートするのではなく、Pickles 2 が Excelファイルを直接読み込んで、ウェブサイトの構成に反映するもので、ページやブログ記事の最新のリストが常に反映されたマスターファイルとしてアップデートされていきます。
データベースを持たないファイルベースCMSならではの機能です。
この記事では、Pickles 2 のサイトマップ編集機能についてご紹介します。
はじめに、Pickles 2 のサイトマップファイルが、どのようなフォーマットで、どのように表現するか、について見ていきましょう。
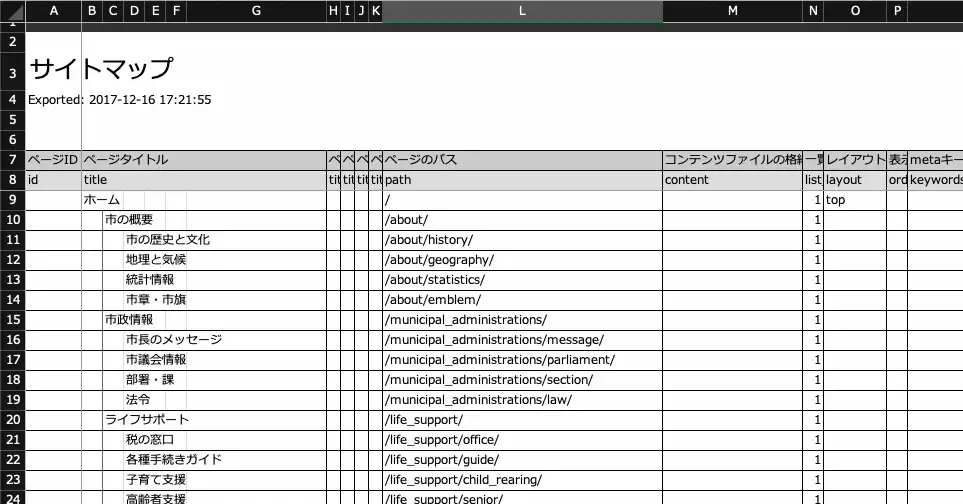
サイトマップExcelファイルは、1行につき1ページ分のページ情報の一覧が表現されます。
各列には、ページタイトル、パス、階層構造、メタ情報、その他の表示制御のための情報などが定義されています。

パンくずの階層構造は、一般的な企業サイトやカタログサイト、ブランドサイトなど多くのウェブサイトにおいて重要な要素です。 Pickles 2 の サイトマップExcelでは、ページタイトルの列に段を作って、視覚的に表現することができます。

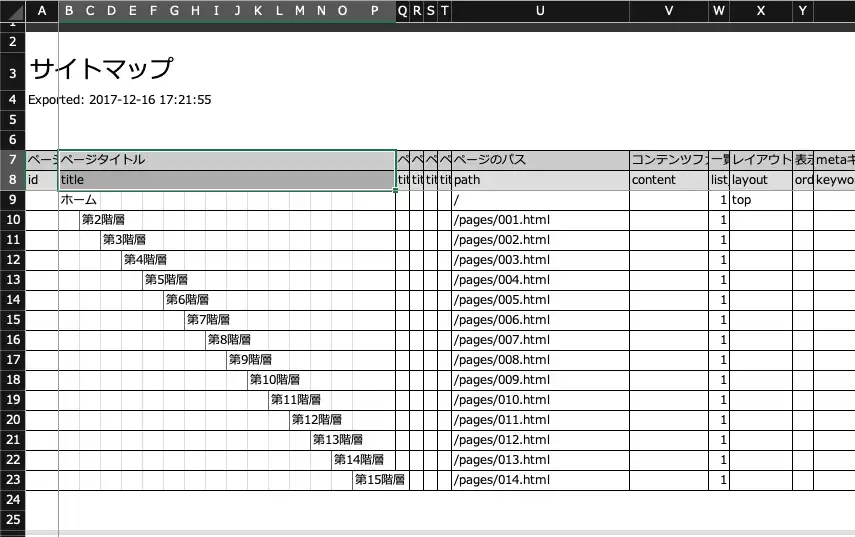
もっと深い階層を表現したい場合は、必要なだけ列を増やして表現することができます。
このとき、定義列がセル結合されていることを確認してください。Pickles 2 は、ページタイトル列の定義行が結合された分までが、パンくずの階層を表現しているものとして認識します。

たくさんある列の中でも、よく使う列と、ほとんど必要のない列があったり、使う人や制作するウェブサイトの性格に応じて変わってくることもあるでしょう。
よく使う列は、表の左の方へ移動して、アクセスしやすいようにカスタマイズすることができます。
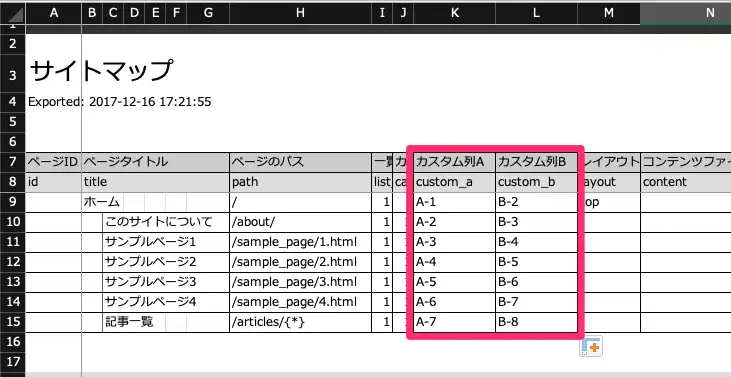
また、独自の列を自由に追加することもできます。 追加した列には、定義行で名前をつけましょう。
追加した列には、記事やテーマから簡単にアクセスできます。ウェブページの表示制御を手軽に一元管理するのに役立ちます。
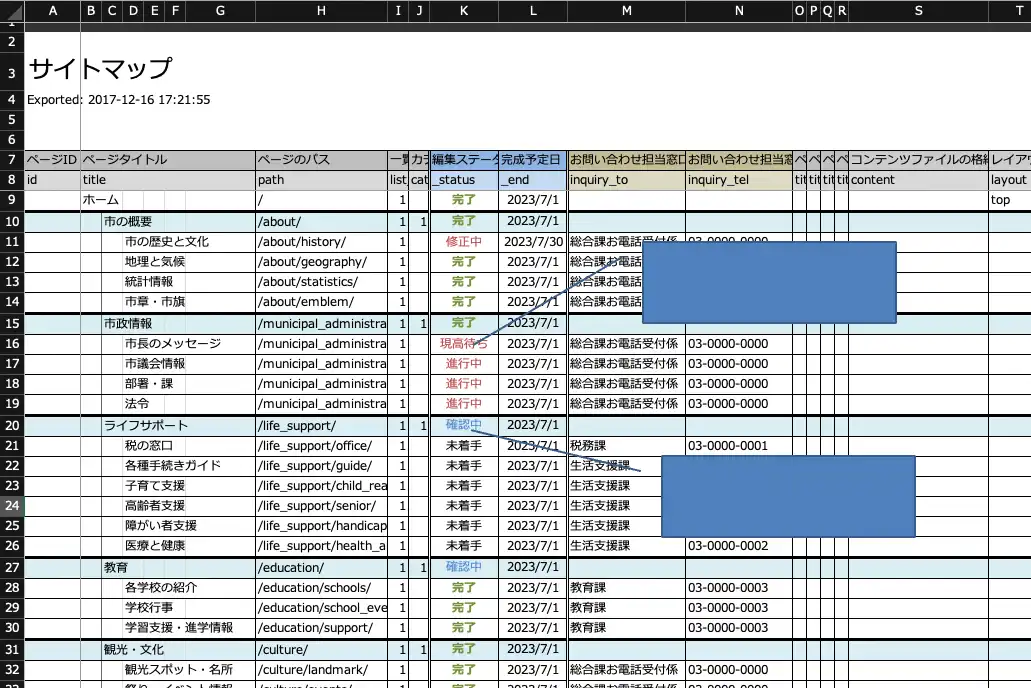
あるいは、ウェブページに直接影響させない管理用の列を追加するのも便利な使い方の1つです。

Pickles 2 が読み込むのは、各セルの値だけです。色やボーダーといった装飾的な情報は無視されます。
従って、セルのスタイリングは、見やすいように自由に変更しても大丈夫です。

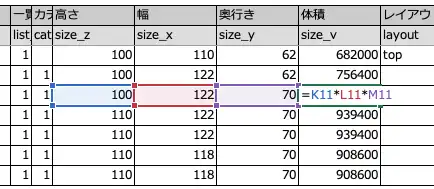
各セルの値は、計算式で表現することもできます。Pickles 2 は、計算された結果の値を読み取って処理します。

SEOやSNS対応などに関連する一部の要素は、画面に表示されないところに埋め込まれているために見落とされたり、編集が後回しになったりしがちです。また、検索エンジンの仕様変更の影響を受けて、見直しが必要になったりすることも考えられます。
なるべくサイトマップ上でまとめて一元管理するようにしておくと、メンテナンスが捗るでしょう。
デフォルトでは keywords と description の列が予め定義されていますが、必要に応じて列を追加して管理することができます。
Pickles 2 のサイトマップの操作感がどのようなものか、実際に編集して体験してみましょう。
お手元に Pickles 2 の環境がある場合はそこで試してもよいですが、はじめての Pickles 2 ページを参考に、テスト用に使い捨てのローカル環境を構築するのがオススメです。
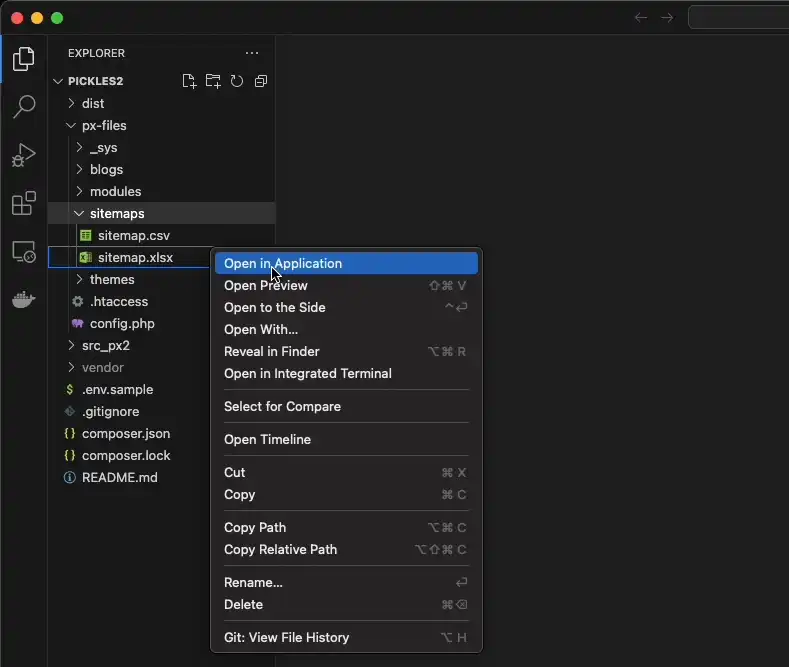
サイトマップファイルは、 px-files/sitemaps/ に格納されています。初期状態では、 sitemap.xlsx と sitemap.csv が格納されていることが確認できると思います。
sitemap.csv は重要な役割のあるファイルなのですが、sitemap.xlsx の変更に連動して自動的に更新されるものなので、ここではひとまず気にしないでください。
sitemap.xlsx を開いて編集してみましょう。

px-files/sitemaps/sitemap.xlsx にあります。ページを追加するには、行を追加します。ページは、Excel上で並べられた順に従ってナビゲーション上に配置されるので、前後のページとの関係を見ながら追加したい位置に行を追加してください。
ページタイトルとパスは必須項目です。
パスは、最終的に静的に生成されるHTMLファイルのパスとなる情報です。
ページタイトルは、階層構造の表現も兼ねているので、記入する列に注意しましょう。右に一列ずらせば、子階層にすることができます。

それから、一覧表示フラグ と カテゴリトップフラグ を確認します。
追加したすべてのページの 一覧表示フラグ(list_flg) を 1 に、トップページ直下の階層のページの カテゴリトップフラグ(category_top_flg) を 1 に、それぞれセットしましょう。

編集した内容を保存して、プレビューを更新してみましょう。
これは、ローカルPC上で動作する Pickles 2 での作業を録画したものです。
Excelを保存して、プレビューを再読み込みすると、即座にナビゲーションに編集内容が反映されることが確認できます。
特に新しいウェブサイトの構築時や、リニューアル時には、サイトマップを頻繁に更新することが多いので、スムーズに制作を進められることを実感しやすいと思います。
さて、追加されたページにアクセスしてみると、ナビゲーションやページ自体はつくられていますが、コンテンツ部分には「404 - File not found.」 の文字が表示されています。 これは、「器としてのページは作成されているが、コンテンツ(記事本文)は作成されていない」状態です。
次の作業は、「記事編集」ボタンを押して本文を制作していくことになるのですが、これについては別の記事で詳しくご紹介していくことにします。
Excel を使ったウェブサイトの制作作業がどのような体験か、イメージを持っていただけたでしょうか?
Excel は多くのビジネスシーンで導入されており、非常に多くの人が普段から使い慣れているツールの1つです。操作性や表現力も豊かで、直感的に表現できる、最も成功したローコードツールと言ってもいいかもしれません。
その Excel から、ウェブサイトの構成を作り上げていく感覚を、ぜひお試しいただけたら嬉しく思います。
この記事では、 サイトマップExcel の入門にあたる基本的な操作についてご紹介しましたが、ここで紹介しきれなかった様々な機能やテクニック、便利な使い方、実装例など、まだまだたくさんあります。
また、サイトマップと同様にExcelで管理できる一覧に、ブログ があります。ブログ については、サイトマップと少し使い勝手が異なる部分があるので、こちらもあわせて、別の機会に詳しくご紹介することにしたいと思います。
公開日: 2023年07月15日(Sat)