公開日: 2023年07月02日(Sun)
GitHub Pages は、GitHub 上で静的なウェブコンテンツを配信できる GitHub が提供するサービスです。静的なCMS である Pickles 2 は、 GitHub Pages での技術ドキュメントサイトの配信にも適しています。
この記事では、Pickles 2 を使用して制作したウェブサイトをGitHub Pages で配信する方法についてご紹介します。
新規でインストールした Pickles 2 をベースに、GitHub Pages で配信できるように設定します。
mainブランチの、/docs ディレクトリを公開するように設定する。mainブランチが push されたことをトリガーに、サイトが更新されるようにする。(GitHub Actions を利用しない)参考用に、https://github.com/pickles2/pickles2-for-github-pages に作成したコードを公開しましたので、ご活用ください。
GitHub Pages は、GitHubが提供する静的ウェブサイトホスティングサービスです。このサービスを使用すると、GitHubのリポジトリから直接ウェブサイトをホストできます。これは、個人のウェブサイト、プロジェクトのランディングページ、ドキュメンテーション、ブログなど、さまざまな用途に使用できます。
GitHub Pagesを使用するには、GitHubアカウントとリポジトリが必要です。その後、リポジトリの設定ページからGitHub Pagesを有効にし、公開したいブランチを選択します。これで、ウェブサイトにアクセスできるようになります。
詳しくは、公式のドキュメントを参照してください。
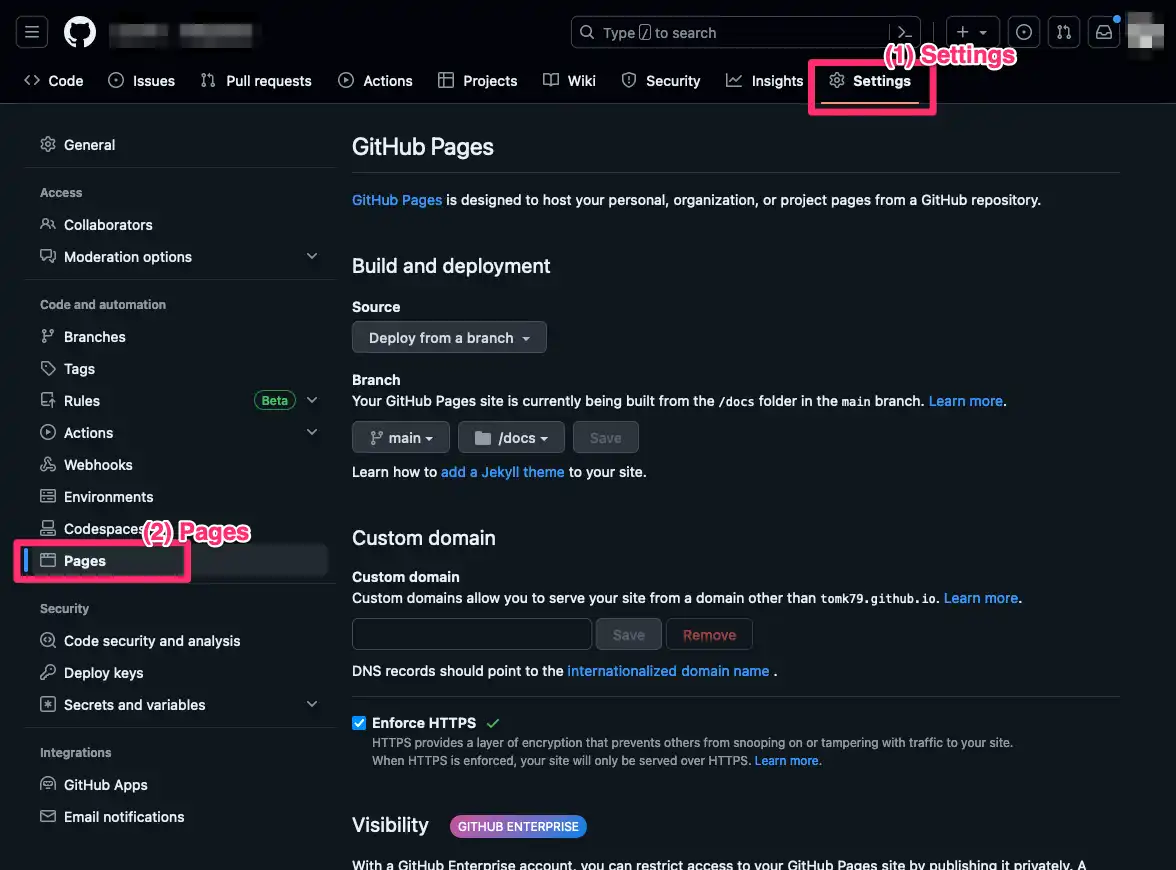
対象とするリポジトリ画面から、 Settings → Pages の順にクリックし、 GitHub Pages の設定画面を開きます。

いくつかの設定がありますが、ここでは次のように設定します。
/docs を選択します。それから、「Save」ボタン をクリックします。
すると、/docs に格納されているファイルが、 https://<user>.github.io/<repository>/ (例: ユーザー名 hoge、リポジトリ名 fuga の場合、 https://hoge.github.io/fuga/ )で閲覧できるようになります。
インストールしたデフォルト状態の Pickles 2 をベースに、 GitHub Pages に公開できるように構成を修正します。
ベースとなる Pickles 2 プロジェクトをセットアップします。詳しくは はじめての Pickles 2 ページも参照してください。
既存のプロジェクトがすでにある場合は、このステップはスキップすることができます。
$ composer create-project pickles2/pickles2
初期セットアップ状態の Pickles 2 は、パブリッシュ先のディレクトリが /dist に設定されています。
これを、 GitHub Pages の公開パスに設定した /docs に変更します。
/px-files/config.php を開き、$conf->path_publish_dir を ../dist/ から ../docs/ に変更します。/** パブリッシュ先ディレクトリパス */
$conf->path_publish_dir = '../docs/';
/dist を /docs に改名します。/docs に格納されたHTMLが https://<user>.github.io/<repository>/ に公開されるように設定しました。 デフォルト状態の Pickles 2 は、リンクを絶対パスで書き出すように設定されていますが、それではリンクが正しく繋がらないことになってしまいます。
この問題を解決するために、リンクを相対パスに変換するように設定します。
/px-files/config.php を開き、$conf->funcs->before_output の tomk79\pickles2\pathResolver\main::exec のオプション to を absolute から relate に変更します。
$conf->funcs->before_output = array(
// px2-path-resolver - 相対パス・絶対パスを変換して出力する
'tomk79\pickles2\pathResolver\main::exec('.json_encode(array(
'to' => 'relate',
'supply_index_filename' => false
)).')',
);
GitHub Pages では、公開ファイルは デフォルトで Jekyll により処理されます。
この処理を無効にするには、リポジトリのルートディレクトリに .nojekyll という空ファイルをコミットします。
ここまでの設定で、GitHub Pages を更新する準備ができました。
次の手順を実行して更新することができます。
$ php ./src_px2/.px_execute.php "/?PX=publish.run"mainブランチを選択しました)にコミットし、プッシュします。これで完了です。ブラウザで https://<user>.github.io/<repository>/ にアクセスして、更新した内容を確認します。
この記事では、Pickles 2 を使用して GitHub Pages で静的サイトを配信するまでの手順についてご紹介しました。
ご紹介した手順で作成したコードを、https://github.com/pickles2/pickles2-for-github-pages に公開しましたので、こちらもご活用ください。
もちろん、ここからさらに、ニーズに合わせて構成を工夫することができます。慣れてきたら、Pickles 2 の使い方ページや、GitHub Pages の公式ドキュメントを参考に、自由にアレンジしてみてください。
公開日: 2023年07月02日(Sun)